※当ブログではアフィリエイト広告を利用しています。
iPhoneやiPad用の新しいOSであるiOS7がそろそろ一般公開されるのではと噂されています。インターフェースがフラットなものに刷新される予定でとても楽しみですね。
そこで無料の画像編集ソフト「GIMP」を使ってiOS7のデモ画面で使われているような壁紙を作ってみたので作り方をメモします。
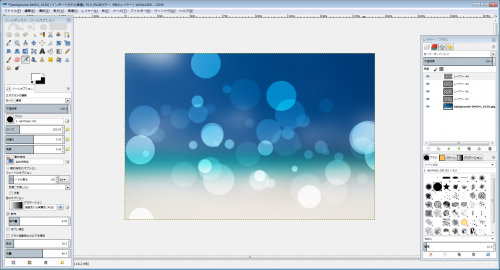
こんな壁紙を作成します
作成手順
以下の手順で作成していきます。
- 背景の作成
- 水玉模様の作成
- GIMPプロジェクトファイルの保存と画像の書き出し
本チュートリアルには無料の画像編集ソフト「GIMP」が必要です。
GIMPのダウンロード・インストール方法については下記のエントリを参考にしてください。
高機能で無料の画像編集ソフト「GIMP」のインストール方法
背景の作成
素材となる写真の準備
背景画像にはPixabayで配布されている写真(個人・商用利用可のパブリックドメイン素材)を使用します。
今回は下記ページで配布されている1920 x 1280サイズの写真を使用します。
http://pixabay.com/en/background-beach-blue-clear-cloud-84604/
背景画像のぼかし
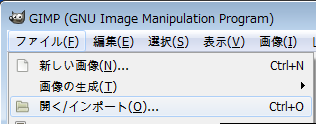
GIMPを起動して「ファイル」→「開く/インポート」を選択し、背景画像の元となる写真を開きます。
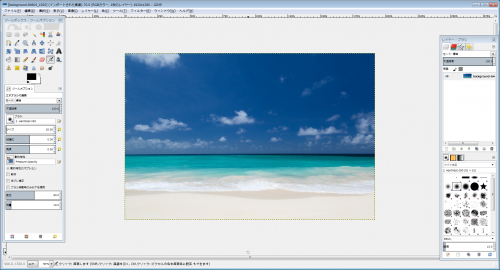
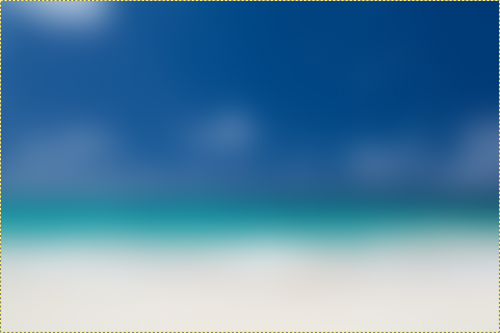
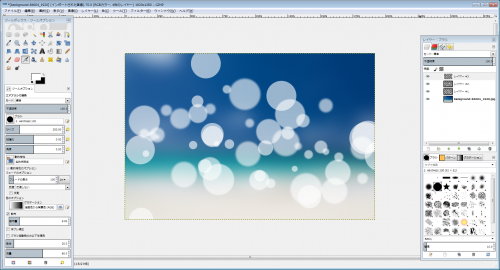
画像を開くと下記画像のような状態になります。
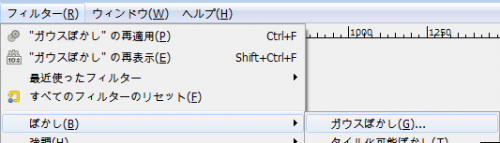
メニューより「フィルタ」→「ぼかし」→「ガウスぼかし」を選択します。
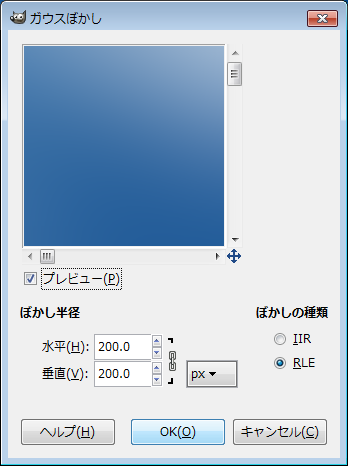
ぼかし半径の水平・垂直それぞれに「200」を設定し、「OK」ボタンを押します。
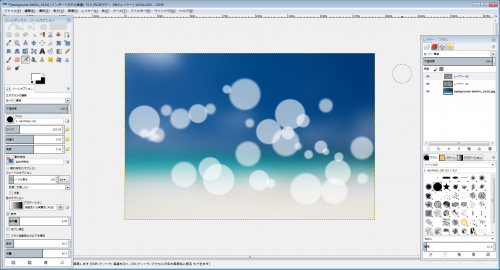
フィルタの適用が完了すると背景画像が下記のような状態となります。
これで背景画像の用意は完了です。
水玉模様の作成
新規レイヤーの追加
新規レイヤーを追加します。レイヤーを追加することで背景画像に影響を与えることなく、水玉模様を作成できます。
(背景画像の上に透明な紙を乗せ、その上に描画を行っていくイメージです)
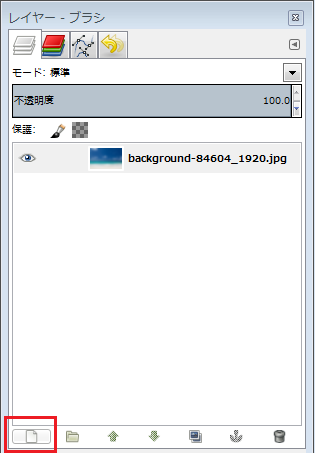
画面右の「レイヤー」ウィンドウで、レイヤーの新規追加ボタンを押します。
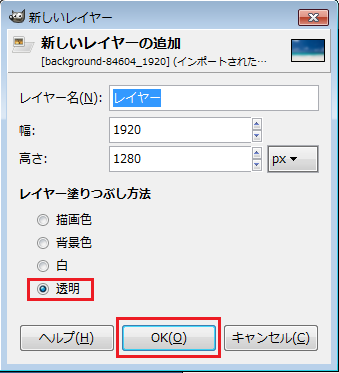
幅・高さはそのままで、レイヤー塗りつぶし方法は「透明」を選択しOKを押します。
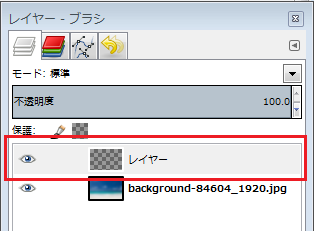
新規レイヤーが追加されたことを確認します。
エアブラシの設定
水玉模様はエアブラシを使って描画していきます。エアブラシの設定を行います。
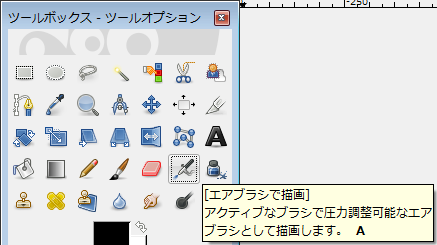
画面左側の「ツールボックス」ウィンドウで「エアブラシで描画」を選択します。
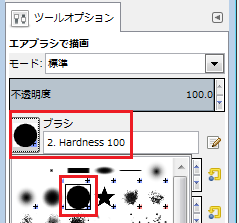
ツールオプションで、「2. Hardness 100」のブラシを選択します。
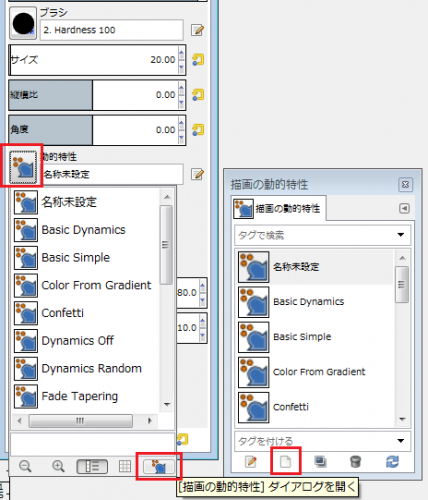
動的特性の一覧から「描画の動的作成」ダイアログを開き、「描画の動的特性」ウィンドウで新規追加ボタンを押します。
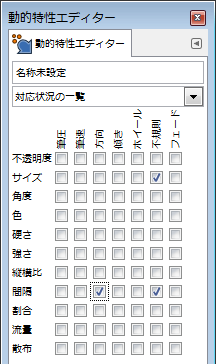
「動的特性エディター」が開くので、「不規則」列の「サイズ」と「間隔」
、「方向」列の「間隔」にチェックを入れます。チェックをいれたあとは「×」ボタンで「動的特性エディター」を閉じます。
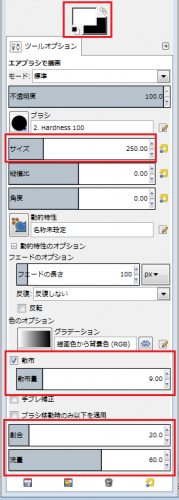
ブラシのツールオプションで下記の設定をします。
描画色(画像上の赤枠部分):白
サイズ:250
散布:チェックボックスON
散布量9.00
割合:20.0
流量:60.0
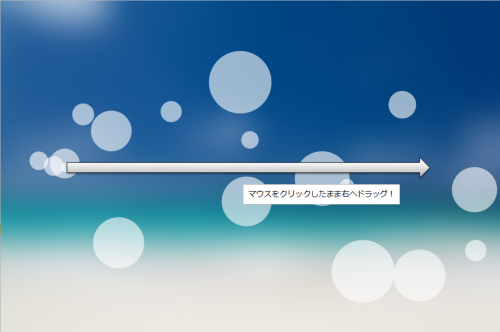
エアブラシを用いた描画
ブラシの設定が完了したので水玉模様を描画していきます。
マウスをクリックしたまま画像の左から右へマウスを動かすと、大小さまざまな水玉模様が現れます。
お好みの模様にならなかった場合は「Ctrl+Z」キーでやり直しができます。
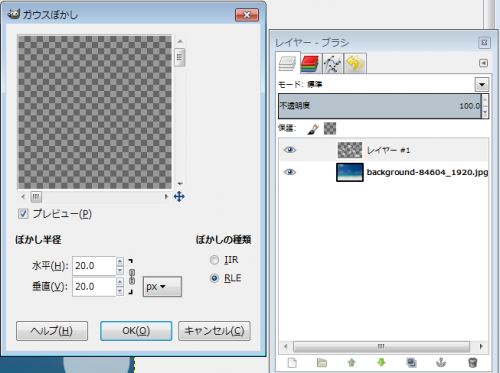
水玉模様に遠近感を出すため、メニューより「フィルタ」→「ぼかし」→「ガウスぼかし」を選択し、ぼかし半径「20px」でフィルタをかけます。
ぼかしをかけると下図のような状態になります。
背景画像の上に追加したレイヤーにだけぼかしがかかっているので、背景画像には影響がありません。
さらに新しいレイヤーを追加し、ブラシで同じような水玉模様を描画します。水玉模様を描画したらメニューより「フィルタ」→「ぼかし」→「ガウスぼかし」を選択し、ぼかし半径「10px」でフィルタをかけます。
さらに新しいレイヤーを追加し、ブラシで同じような水玉模様を描画します。このレイヤーにはぼかしはかけません。
レイヤーの調整
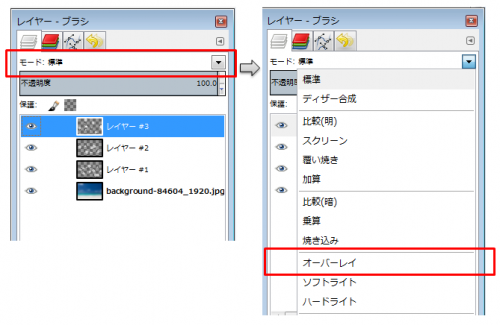
背景以外の3つのレイヤーについて、レイヤーのモードを「標準」から「オーバーレイ」に変更します。
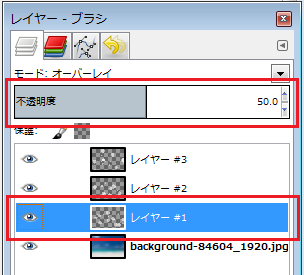
1つ目に追加したレイヤーを選択し、「不透明度」を50.0に変更します。
不透明度を下げることで、ぼかしをかけた水玉が少し見えにくくなります。
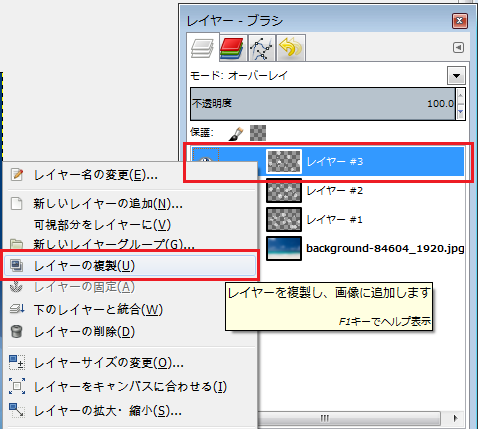
3つ目に追加したレイヤーを右クリックし、「レイヤーの複製」を選択します。
レイヤーを複製することでぼかしをかけていない水玉がより鮮明になります。
以上で完成です!お疲れ様でした!
GIMPプロジェクトファイルの保存と画像の書き出し
作成したプロジェクトを「xcf」形式で次回も続きから作業できる状態に保存します。
また、画像を「png」形式で書き出して壁紙として使える状態にします。
GIMPプロジェクトファイルの保存
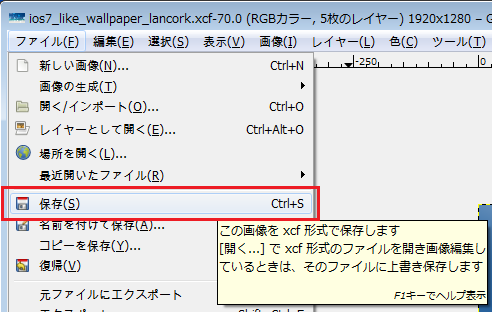
「ファイル」→「保存」を選択します。
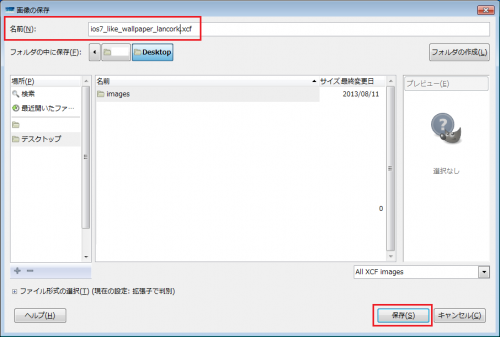
「名前」に任意の名前を付けてフォルダを選択し、「保存」を押すと保存完了です。
PNG画像への書き出し
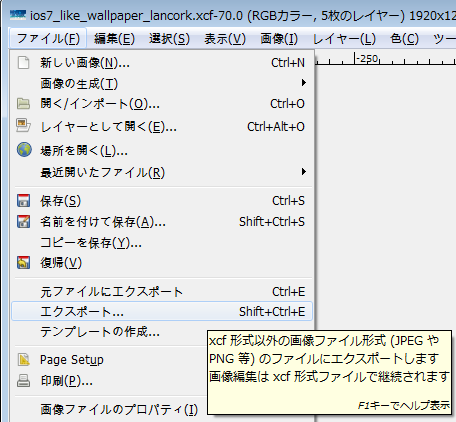
「ファイル」→「エクスポート」を選択します。
プロジェクトファイルのときと同様に、任意の名前・場所に保存します。
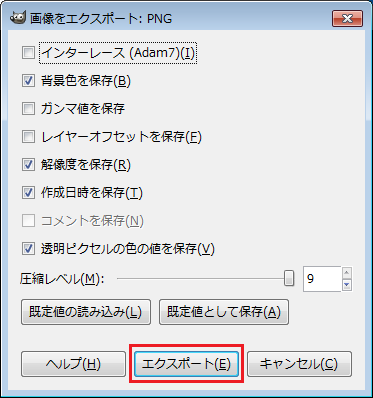
「画像をエクスポート: PNG」ウィンドウが現れるので「エクスポート」ボタンを押せば保存完了です。
おわりに
GIMPと無料素材を使用することで比較的容易に壁紙を作成することができたと思います。
GIMPにはまだまだたくさんの機能があるので、これを機に興味を持って頂けたら幸いです。
本エントリの手順で作成したGIMPプロジェクトファイルは下記リンクからダウンロードできます。
ダウンロード(1.07MB)
また、本エントリで作成した画像はギャラリーページからダウンロード可能です。
最後に先日のエントリでインストールしてみたM+ OUTLINE FONTSで文字を加えてみました。フラットな感じが少し増したように思います。