※当ブログではアフィリエイト広告を利用しています。
先日配布したグラデーション画像の壁紙を作っているとき、色や大きさを指定するだけで簡単に誰でも壁紙が作れたらいいなあと思いました。
そこでフォームから色・サイズ・グラデーションの方向を入力するだけでグラデーション画像を作成できるWebアプリ「Gradient Image Maker」を作ってみたので、使い方をご紹介します。
Gradient Image Makerとは?
サイズ(横・縦)、色(グラデーション開始点・終了点)、グラデーションの方向を指定するだけで簡単にグラデーション画像が作れるブラウザベースの便利ツールです。
パソコン・スマートフォンどちらからでも利用できます。
グラデーション画像メーカー(Gradient Image Maker)
https://www.lancork.net/gradient/
Gradient Image Makerの使い方
グラデーション画像メーカー(Gradient Image Maker)のページにアクセスします。
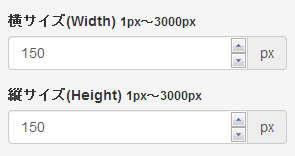
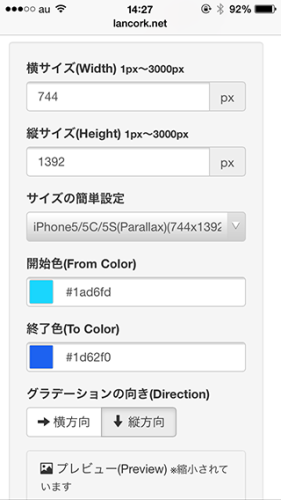
作りたいグラデーション画像の横と縦のサイズをピクセル単位で入力します。
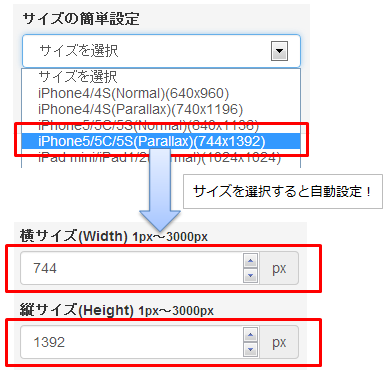
サイズは手入力の他に「サイズの簡単設定」から選ぶこともできます。iPhoneやデスクトップ用の壁紙のサイズが選択でき、横サイズと縦サイズが自動で設定されます。
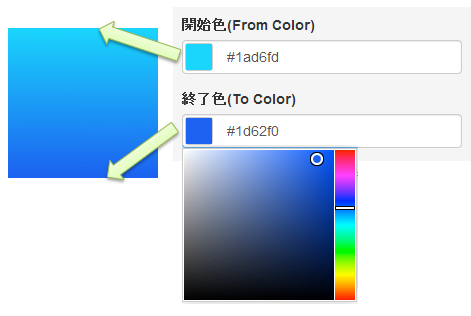
グラデーション開始地点と終了地点の色を16進数のカラーコードで入力します。手入力の他、カラーピッカーから色を選択して入力することができます。
グラデーションの向きを選択します。横方向(左から右)、縦方向(上から下)が選択できます。
設定している情報でプレビュー画像が表示されます。プレビューでは最大200pxまでに縮小されているため、ダウンロードはページ下部のボタンから行います。
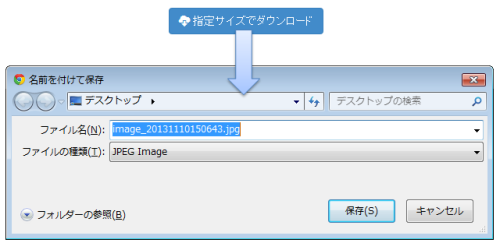
ページ下部の「指定サイズでダウンロード」ボタンを押すと、設定したサイズの画像がjpg形式でダウンロードできます。
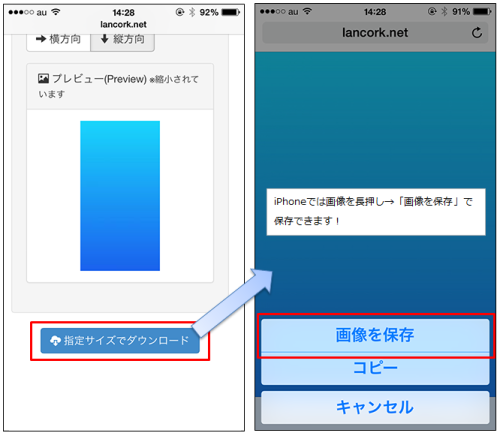
スマートフォンでもパソコンと同じように画像が作成可能です。iPhone5Sで動作確認しています。
iPhoneではダウンロードボタンを押すと作成した画像が表示されます。画像を長押ししてから「画像を保存」するとカメラロールに画像が保存できます。
まとめ
パソコン・スマホ両方から自由な色・サイズで壁紙が作れるので、iPhoneだけでなくAndroidスマホやタブレットの方にも使って頂けます。
スマホ・タブレット・パソコンの壁紙の他、ウェブサイトの背景画像や印刷物など多くの使い道があると思いますので是非使ってみてください。もしバグ等があった場合はメールフォームかTwitterで教えて頂けると助かります。