※当ブログではアフィリエイト広告を利用しています。
高速なコンテンツ配信ネットワーク(CDN)を従量課金制で使えるAmazon CloudFrontは他のAWSサービスと併用するのが一般的ですが、AWS以外のレンタルサーバー等とも併用できます。
そこでAmazon CloudFrontをさくらのレンタルサーバと併用してみたのでその手順をメモします。
Amazon CloudFrontとは
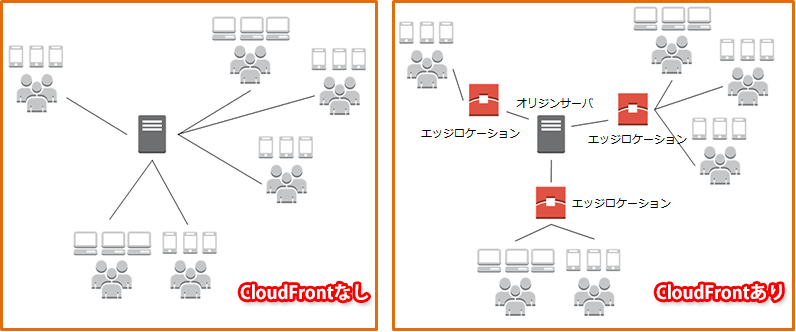
初期費用無しの従量課金で、世界中に用意されているエッジロケーション(キャッシュサーバー)から最短距離コンテンツを配信できるサービスです。キャッシュサーバーが負荷を肩代わりしてくれるため大量のアクセスがある場合でも高速にWEBサイトを表示できる等のメリットがあります。
詳細は公式サイトよりも、Black Beltオンラインセミナー資料のほうがわかりやすくまとめられています。
AWSの他のサービス(EC2やS3の静的WEBホスティングなど)と組み合わせて使うのが一般的ですが、共有レンタルサーバーなどをオリジンサーバとして使う(カスタムオリジン)こともできます。
Amazon CloudFrontをレンタルサーバで利用するための設定
今回はさくらのレンタルサーバで運用している本サイトをCloudFrontで利用するための設定をしました。
ディストリビューションの作成
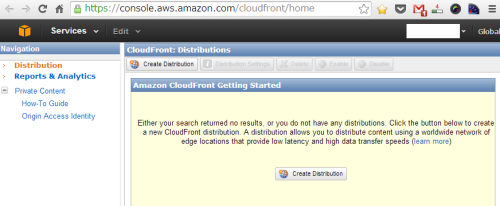
AWSマネジメントコンソールよりCloudFrontの画面を開き、「Create Distribution」ボタンを押します。
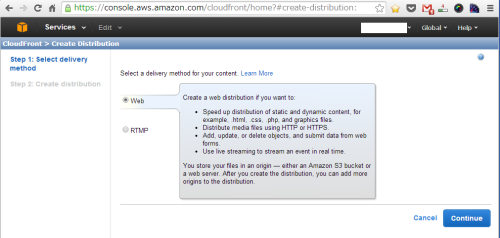
コンテンツの配信方法を選択します。今回は普通のWebサイトなので「Web」を選択します。
オリジンサーバの設定
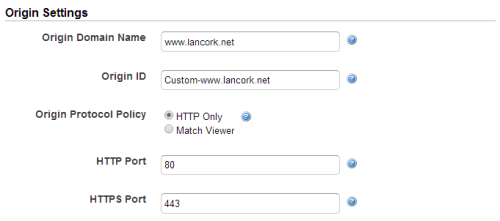
コンテンツ配信の元となるオリジナルサーバーの設定をします。
Origin Domain Name
オリジンサーバのドメイン名を指定します。例えばwww.lancork.netを指定しておくと、CloudFront経由でアクセスするときのURLは以下のようになります。
通常 https://www.lancork.net/logo.jpg
CloudFront経由 http://d111111abcdef8.cloudfront.net/logo.jpg
ちなみに後述の「Alternate Domain Names」設定を行うとCloudFront経由でアクセスするときも独自ドメイン等を使用可能になります。
Origin ID
任意のIDを指定します。カスタムオリジンの場合自動的に「Custom-ドメイン名」という名前が設定されます。
その他の設定は通常のWebアクセスであれば画像の通りデフォルトの設定でOKです。
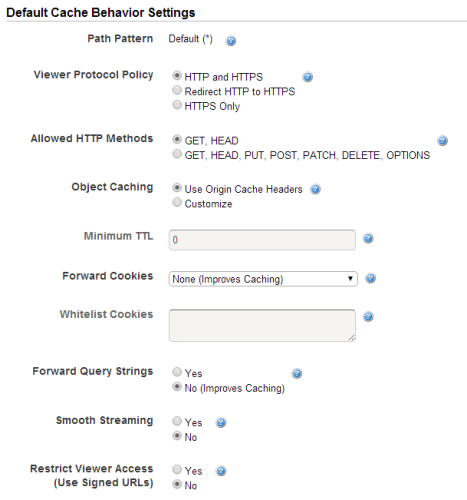
キャッシュの振る舞いの設定
キャッシュの振る舞いの設定です。デフォルトではキャッシュサーバに24時間キャッシュされますが、キャッシュの有効期間を変えたい場合は「Object Caching」で「Customize」を選択します。
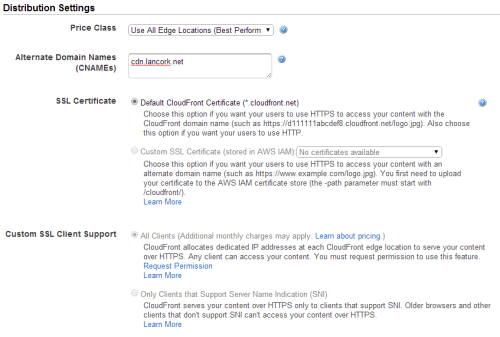
ディストリビューションの設定
Alternate Domain Names
キャッシュサーバへd111111abcdef8.cloudfront.netのようなURLではなく、独自ドメインのURLを割り当てたい場合に設定します。本機能を使うには別途、後述のDNSへのCNAMEレコードの追加が必要となります。
例えばcdn.lancork.netを設定しておくと以下のURLは同じものを指すようになります。
CloudFront通常 http://d111111abcdef8.cloudfront.net/logo.jpg
Alternate Domain Names使用 http://cdn.lancork.net/logo.jpg
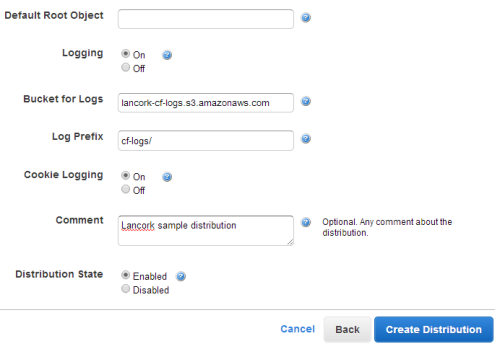
Logging
ログ取得を有効にする場合は「On」を指定します。
Bucket for Logs
ログを保存しておくS3バケットを[bucketname].s3.amazonaws.com形式で指定します。あらかじめバケットを作っておくとプルダウンリストから選択できます。
Log Prefix
バケットに保存するログをバケット内のフォルダに格納する場合、フォルダ名/形式で指定します。
設定が終わったら「Create Distribution」ボタンを押します。
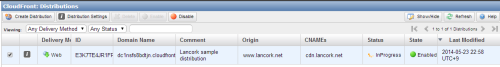
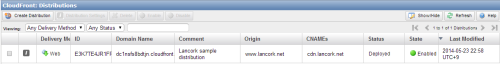
設定が終わるとディストリビューションが作成され、状態が「InProgress」となるのでしばらく待ちます。「Domain Name」に表示されているドメインが自身のサイトにCloudFront経由でアクセスするためのドメイン名です。
CNAMEの設定
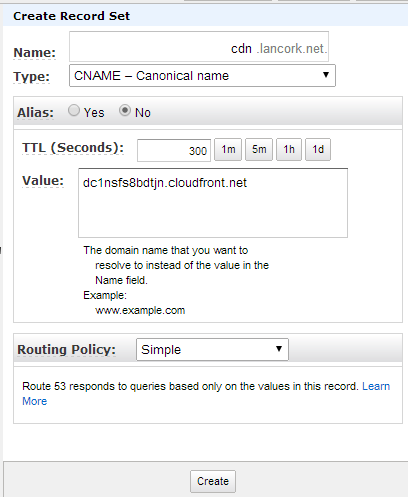
Alternate Domain NamesでCloudFront経由でも独自ドメインを使用する設定にしたため、CNAMEを設定します。ドメインのDNS設定で、CNAMEレコードにd111111abcdef8.cloudfront.net形式の自身のCloudFrontドメインを設定します。下記はRoute53での設定例ですがCNAMEが設定できる環境であればRoute53を使わなくてもOKだと思われます。
CloudFront使用有無の比較
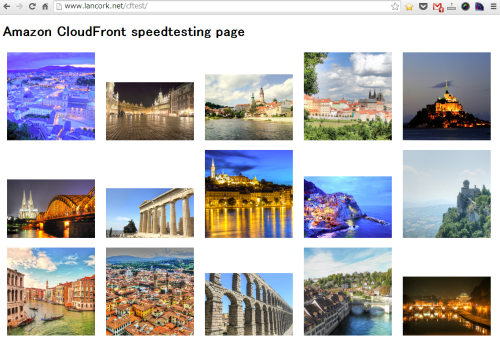
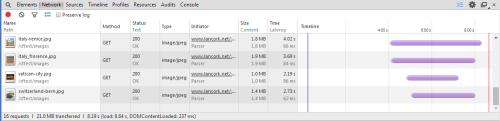
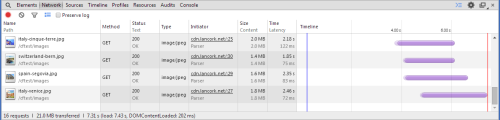
CloudFrontを使用した状態と使用していない状態でそれぞれアクセスしてみます。今回は容量の大きい画像を表示サイズだけ縮小した総容量が21[MB]の下記画像のようなテストページを用意しました。
CloudFrontを使用せずそのままアクセスした場合Chromeのデベロッパーツールで計測した読み込み時間は8.64秒でした。
CloudFront経由(エッジロケーション経由)のアクセスの場合Chromeのデベロッパーツールで計測した読み込み時間は7.43秒でした。
CloudFrontのほうが確かに高速ですが、さくらのレンタルサーバも日本国内にあるためか速度的に大きな差は無いようです。しかし重い画像を転送する際などはオリジンサーバの負荷や転送量制限を減らすのに貢献できそうです。
おわりに
Webサイトの負荷分散というとAmazon EC2やElastic Load Balancingを使ったオートスケーリングが思いつきますが、サーバーをわざわざ引っ越さなくてもCloudFrontだけで手軽に負荷分散ができるのは嬉しいですね。
CloudFrontは2014年5月より、AWS無料利用枠の範囲内(最初の一年)であればは1ヶ月あたり50GBの転送量と2,000,000リクエストを無料で使えるようになったのでWEBサイトの負荷にお悩みの方は試してみてはいかがでしょうか。