※当ブログではアフィリエイト広告を利用しています。
Google カスタム検索を使えば自分で検索機能を作らなくてもサイト内検索を実装できます。しかし手順通りやったはずがFirefoxだけサイト内検索結果が表示されないトラブルが起きました。
意外に簡単な方法で解決することができたので、対処法をメモします。
Firefoxだけ検索結果が表示されない
問題が起こった時の状況は以下のとおりです。
検索エンジンのレイアウトは「2ページ」
問題の状況になったのはカスタム検索エンジンのレイアウトで「2ページ」を使用し、検索結果が別ページに表示されるよう設定していたときでした。
実際のカスタム検索のサンプルはこちらです。検索するとこちらのページのように検索結果が表示されます。
しかしIE9やChromeでは検索結果が表示されるのにFirefoxだけ検索結果が表示されず、真っ白のまんまです。
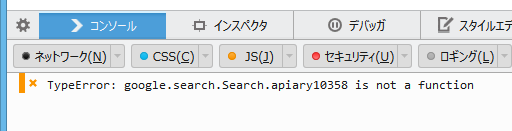
Firefoxのデバッグコンソールには「TypeError: google.search.Search.apiary10358 is not a function」というエラーメッセージが出ていました。(数字の部分は毎回変わります)
カスタム検索設置に使用していたコード
コードはGoogleカスタム検索の管理画面で生成されるものをそのまま使用していました。
検索ボックスを設置するページには下記のコードを使用しました。
<script>
(function() {
var cx = '012345678901234567890:XXXXXXXXXXX';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchbox-only></gcse:searchbox-only>
また検索結果を表示するページには下記のコードを使用しました。
<script>
(function() {
var cx = '012345678901234567890:XXXXXXXXXXX';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:searchresults-only></gcse:searchresults-only>
解決方法
Google Product Forumsに同様の症状になった方が立てたスレッドがあり、その中の返信に解決法がありました。
一つのページ内で検索ボックス設置用コードと検索結果表示用のコードを両方使う場合、自動生成されたコードをそのまま貼り付けると同じscriptタグの内容が重複します。具体的には以下の部分です。
<script>
(function() {
var cx = '012345678901234567890:XXXXXXXXXXX';
var gcse = document.createElement('script');
gcse.type = 'text/javascript';
gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(gcse, s);
})();
</script>
このscriptタグの使用を一回のみとし、検索結果を表示したい箇所には以下のコードだけ挿入すると、Firefoxでも検索結果が表示されるようになりました。
<gcse:searchresults-only></gcse:searchresults-only>
Was solved by keeping the javascript in the header and the <gcse:searchbox-only></gcse:searchbox-only> and <gcse:searchresults-only></gcse:searchresults-only> tags in their respective places
Firefoxでも検索結果が表示されるサンプルはこちらのページです。
(上記ページで再度検索するとFirefoxでは表示されないページに飛びます)
ちなみにGoogleアナリティクスのタグが無いときはFirefoxでも検索結果が表示されます。
おわりに
生成されたコードをそのまま貼り付けての不具合だったので若干ハマりましたが、フォーラムに同じ悩みを持った人がいて助かりました。