※当ブログではアフィリエイト広告を利用しています。
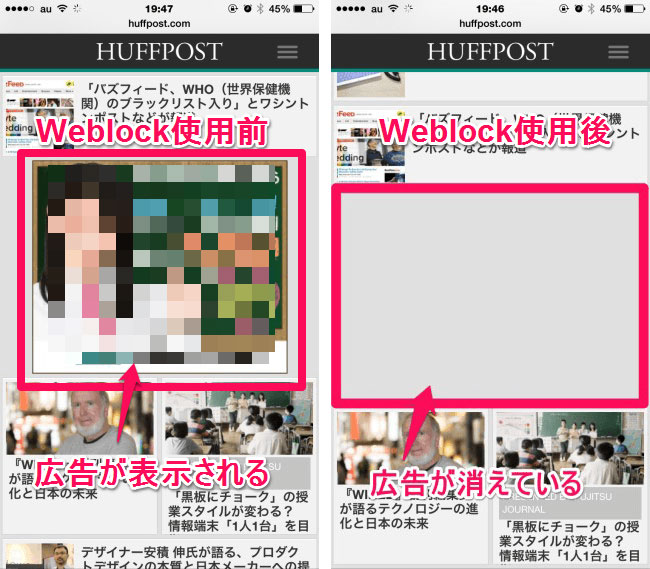
iPhone/iPadで使用できる広告ブロックアプリ「Weblock」を使ってみました。
本当に広告が消えたので設定方法と使い方、アプリの仕組みをメモします。
Weblockとは
Safariなどのブラウザでウェブサイトを閲覧している際に出てくる広告を非表示にしてくれるアプリです。広告だけでなく設定次第では任意のサイトやシェアボタンなど、様々なものをブロックすることが可能です。
アプリ単体では設定のみを行うだけで、実際に広告がブロックされているかはSafariやChromeなどのウェブブラウザで確認できます。アプリはiPhone/iPad/iPod Touchで使用できます。
iOS版アプリはAppStoreからダウンロード可能です。

Weblockの使い方
前提条件
前提としてこのアプリはデバイスがWi-Fi接続の状態でないと機能しません。アプリの実態は広告を除去するプロキシ自動設定ファイルを生成するものであり、iOSでプロキシ経由での接続をするにはWi-Fi接続以外の方法が無いためです。
よってiPhoneやiPadを3GやLTE回線で使用しているときは広告ブロックが機能しないので注意が必要です。
設定方法
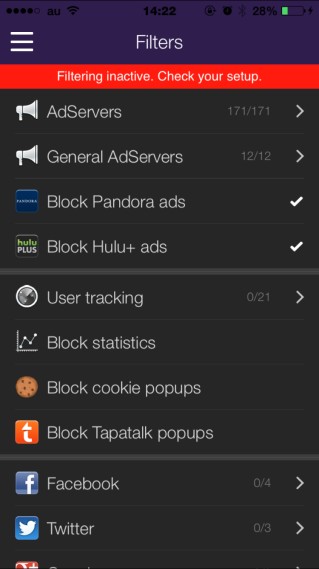
アプリを開くと最初に設定画面が開きます。個別に設定することも可能ですが主要な広告については既に設定済みとなっています。
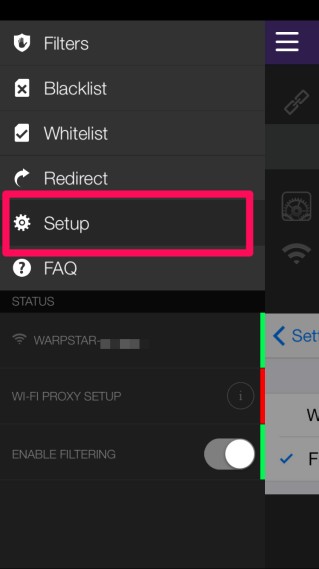
アプリ左上のリストアイコンをタップし、「Setup」を選択します。
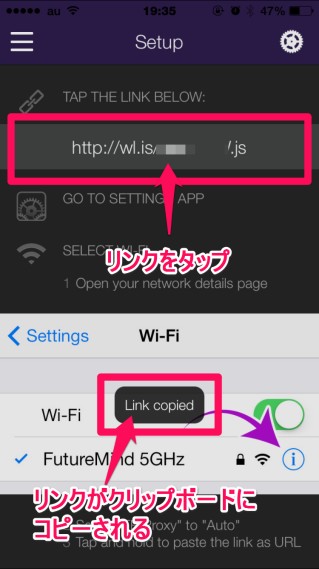
「TAP THE LINE BELOW」となっている箇所のリンクをタップします。リンクがクリップボードにコピーされます。
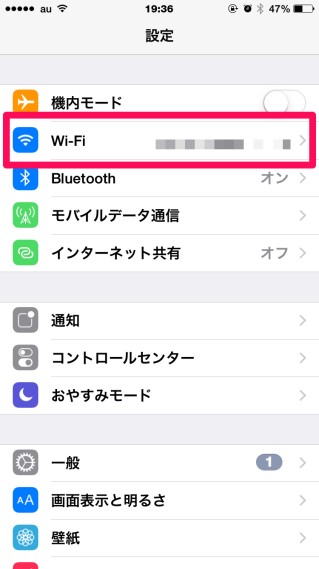
iOSの「設定」アプリを開き「Wi-Fi」を選択します。
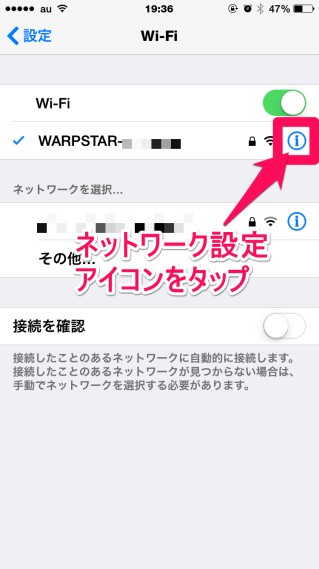
接続中のWi-Fiの情報アイコン(丸い i のマーク)をタップし、Wi-Fiのネットワーく設定を開きます。
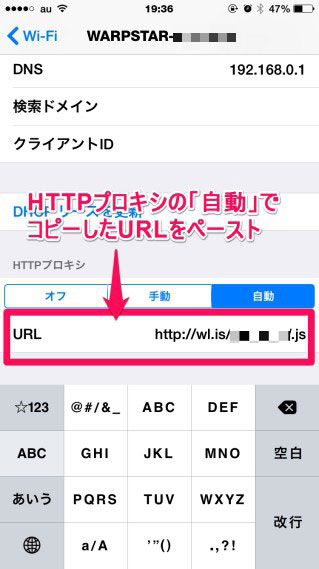
最下部の「HTTPプロキシ」で「自動」を選び、前の手順でコピーしておいたURLをペーストします。
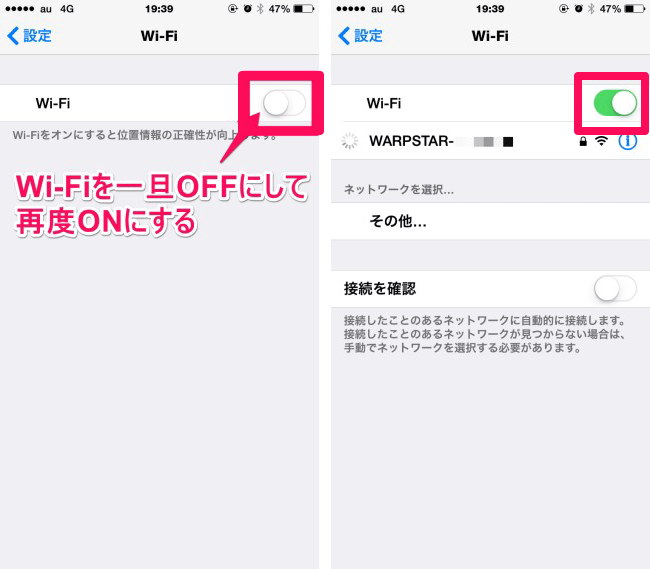
設定前にWi-Fiがオンの状態だった場合、一旦Wi-Fi接続をオフにしてからもう一度オンにします。一旦Wi-Fiをオフ→オンしないと設定内容が反映しないことがあるためです。
広告がブロックされている(非表示になっている)ことの確認
任意のブラウザアプリ(SafariやChromeなど)で広告表示されるサイトを開いてみます。下記の画像の通り広告が消えていることが確認できます。
Weblockの仕組み(Javascriptファイルは何をしているのか)
広告が消えたことを確認できたのは良いのですが、アプリで生成されるプロキシ自動設定ファイルが裏で何をしているのか気になったので調べてみました。
以下はアプリで自動生成されるプロキシ自動設定ファイル(http://wl.is/XXXXXX.js)のJavascriptファイルの中身です。
var PROXY_DIRECT = "DIRECT";
var DIRECT = "DIRECT";
var BLACK = "PROXY 8.8.8.8:53";
var WHITE = PROXY_DIRECT;
function s(u, r) {
return shExpMatch(u, r);
}
function d(h, r) {
return dnsDomainIs(h, r);
}
function n(h, r, m) {
return isInNet(h, r, m);
}
function FindProxyForURL(url, host) {
var u = url.toLowerCase();
var h = host.toLowerCase();
if (d(h, "XXXXXX.configtest.wl.is")) {
return "PROXY 5.9.40.99:80";
}
if (d(h, "configtest.wl.is")) {
return "PROXY 5.9.40.99:80";
}
if (d(h, "wl.is") || d(h, "weblockapp.com")) {
return PROXY_DIRECT;
}
if (
(((d(h, "adap.tv")) || (d(h, "adblade.com")) || ... || s(u, "*.hulu.com/published/*adstranscode*"))))) {
return BLACK;
}
return PROXY_DIRECT;
}
内容としては接続しようとしているサイトに対してプロキシ接続が必要であるかをFindProxyForURL()関数の中で調べているようです。ブロック対象のサイトであるかをshExpMatch()、dnsDomainIs()、isInNet()などのプロキシ自動設定ファイル用の関数を使用して判別し、ブロック対象だったらPROXY 8.8.8.8:53を返し、ブロック対象でなかったらそのまま接続するといったシンプルなものでした。
プロキシ自動設定ファイル用の関数は以下のサイトが参考になります。
「Weblock」のアプリとしてはプロキシ自動設定ファイル.jsの生成とサーバーhttp://wl.is/への設置を行ってくれるもののようなので、自前でサーバーを用意し、自分で用意したプロキシ自動設定スクリプトを置いておけばアプリなしでも同じことをするのは可能です。
おわりに
Wi-Fi接続が必須というところがネックですが、iPhoneを家で使うときやiPadのWi-Fi版ではかなりの効果があり、快適にブラウジングできます。
広告をブロックしてくれる個別のブラウザアプリとして機能してくれると便利になるかもしれません。